A language pack isn’t available
Windows 10をHyper-Vでインストールした時に、なぜか英語表示しか出来ず、日本語に切り替えようとしてコントロールパネルのLanguage optionsを開いても、「A language pack isn’t available」と出て、言語パックのインストールすらできない状態になっていました。
手動で言語パックを落としてきてインストールすることで回避できたので載せておきます。
言語パックをダウンロード
怪しげなサイトに、Microsoftサイトにある言語パックの直リンクが載っているので、自分の環境にあったものをダウンロードしてきます。
https://www.itechtics.com/windows-10-version-1709-language-packs-direct-download-links/
lpksetup.exe
Win + Rでファイル名を指定して実行ダイアログを開き、下記を起動する。
lpksetup.exe
“C:\Windows\System32\lpksetup.exe”(言語パック インストーラー)を直接起動しても同じです。
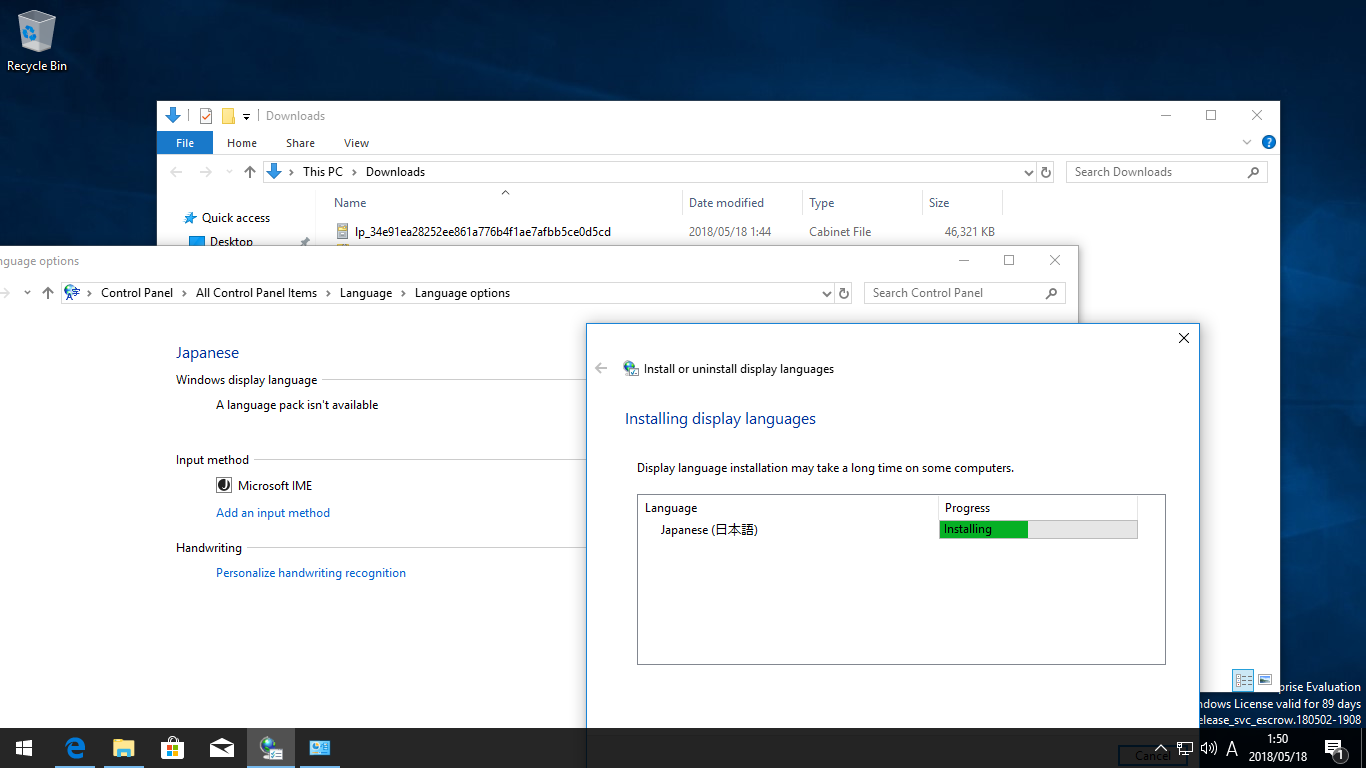
lpksetupを起動したら、「Install display languages」(表示言語のインストール)をクリックし、「Browse…」(参照…)により先ほどダウンロードしておいた言語パックを指定します。
「Next」でインストールが開始されます。

ProgressがCompletedになり、インストールが完了したら「Close」ボタンでlpksetupを終了します。
コントロールパネルのLanguage optionsを開くと、「A language pack isn’t available」が「Available」に代わり、「Make this the primary language」というリンクが押せるようになっているので、それをクリックします。
サインアウトしろと出るので、サインアウトもしくはWindows再起動を行うと日本語になります。